Html alapok mindenkinek!
A HTML az a nyelv, amelyen a legtöbb weboldal meg van írva. A HTML-t oldalak létrehozására és működőképessé tételére használják. A vizuális vonzerőjükhöz használt kód CSS néven ismert.
[wp_ad_camp_1]
Html alapok megtekinthetőek a webiskola.hu weboldalon, ezért ne vesztegesse az idejét, nézzen be hozzánk még ma és tudjon meg mindent a html-ről. A HTML-t először Tim Berners-Lee, Robert Cailliau és mások hozták létre 1989-től kezdődően. Ez a Hyper Text Markup Language rövidítése. A hiperszöveg azt jelenti, hogy a dokumentum olyan linkeket tartalmaz, amelyek lehetővé teszik az olvasó számára, hogy a dokumentum más helyeire vagy egy másik dokumentumra ugorjon. A legújabb verzió HTML5 néven ismert. A jelölőnyelv egy olyan mód, amellyel a számítógépek beszélnek egymással a szöveg feldolgozásának és megjelenítésének szabályozása érdekében. Ehhez a HTML két dolgot használ: címkéket és attribútumokat. Mik azok a címkék és attribútumok? Ezek együtt dolgoznak, de különböző funkciókat látnak el – érdemes 2 percet fektetni a kettő megkülönböztetésére, amit weboldalunkon olvashat el.

HTML alapok
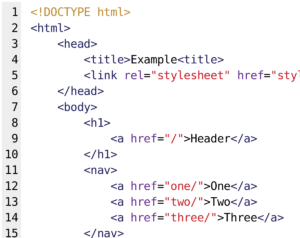
Mik azok a HTML címkék? A címkéket egy HTML elem kezdetének jelölésére használják, és általában szögletes zárójelekbe vannak zárva. Példa egy címkére: <h1>. A legtöbb címke működéséhez meg kell nyitni <h1>-et és bezárni a </h1>-et. Mik azok a HTML attribútumok? Az attribútumok további információkat tartalmaznak. Az attribútumok nyitó címke formájában jelennek meg, és további információk kerülnek beléjük. A címkék túlnyomó többségét úgy kell megnyitni (<tag>) és bezárni (</tag>), hogy az eleminformációk, például a cím vagy a szöveg a címkék között maradjon. Több címke használatakor a címkéket a nyitás sorrendjében kell lezárni. Amennyiben többet tudna meg kattintson a webiskola.hu-ra.